An Alternative to Next.JS? — Everything You Need to Know About RemixJS
A full-stack alternative to Next.JS with promising capabilities.
Remix is a new full-stack JavaScript framework that does away with static site generation and performs a few things differently than current frameworks. It uses React to render the user interface, and it shares quite a number of similarities with NextJS. There are, nevertheless, clear distinctions, such as nested routes, data fetching, saving management, and error handling. Let’s take a look at those ideas and see how they stack up against other strategies that are already being employed in popular frameworks.
One of the superpowers of Remix is Nested Routing.
Nested Routing
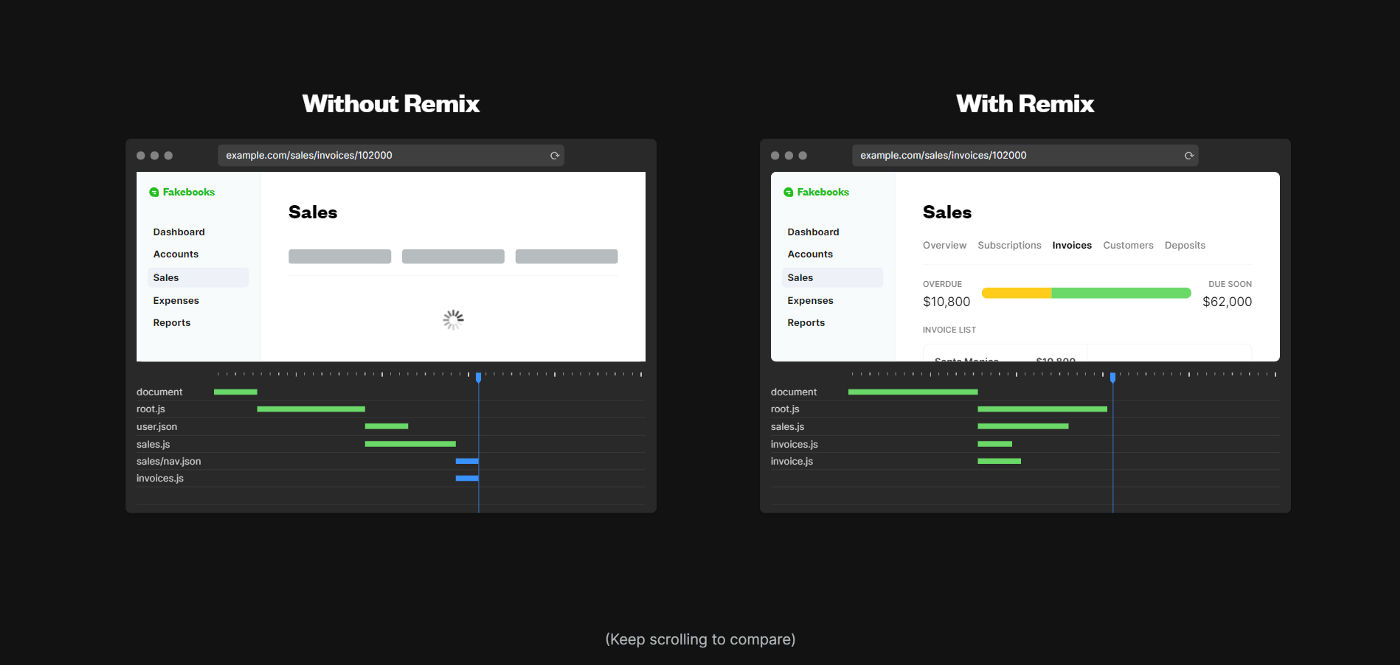
A very neat mechanism in Remix is the ability to render parts of a page based on the route we’re on. This React Router functionality allows Remix to predict what you’re going to render before you do. This allows Remix to retrieve data, stylesheets, and modules for the next page or only the altered portion of the current page.
In other frameworks, this would imply either a new route with its own index file or a route that is specially matched to one or more components. We’re used to tying different sections of our URL to distinct routes or components — Remix’s approach is best described as nested layouts, with each part of the URL connected to a route file by definition.
Under the hood, this allows Remix to preload the various sections of a page, making it extremely quick and allowing us to minimize as many loading states as possible.

Error Handling
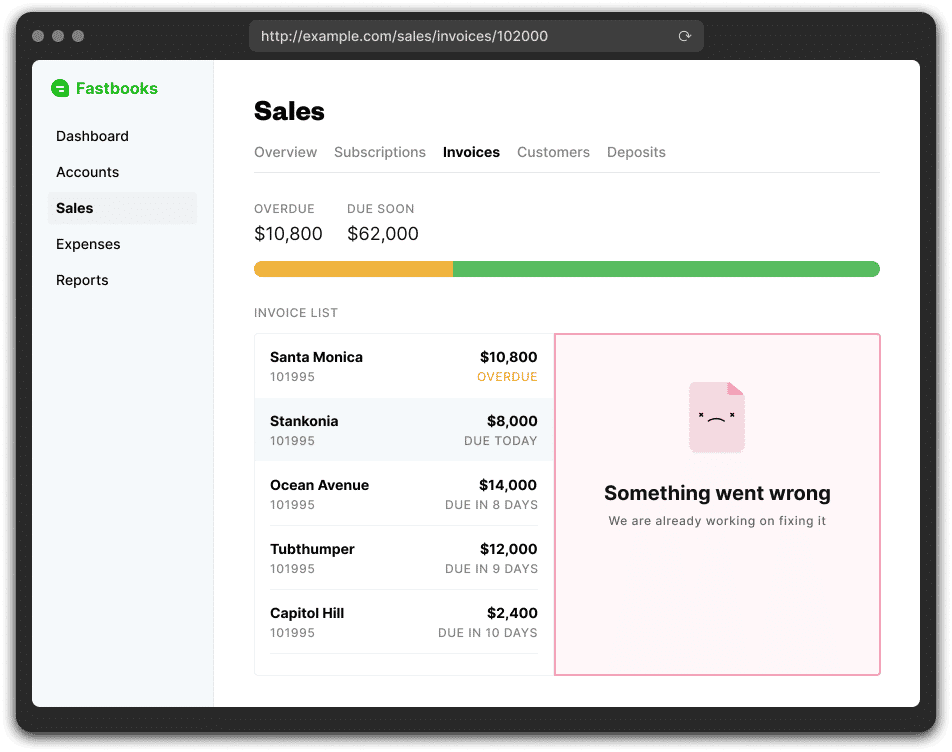
Error handling is inbuilt in Remix. Its error handling is unusual in that it allows us to define ErrorBoundaries that will be displayed if something with our route components doesn’t perform as planned and an error is produced. That way, if we use Remix’s nested routes, we may only notice a single throwing fault, rather than the entire page. Error borders are clever in that they bubble up (the routes) to the nearest error boundary. As a result, the simplest case would be to have a single error border at the root level, similar to a full 404.
When your websites run into problems, they don’t need to be refreshed. Remix handles errors while Server Rendering. Errors while Client Rendering. Even errors in your server-side data handling.
If we’re using Remix’s nested routes, we might see a single throwing and error, but not necessarily the whole page. Implementing an error boundary is as simple as adding an ErrorBoundary function to our route components as shown below.

The following image demonstrates how having multiple small error boundaries can leave the rest of an application intact.
Conclusion
Remix is comparatively a new framework in the programming world. It has many more features to come and more community support too. We are yet to witness mainstream usage of Remix.
In this article we learned about the main features of Remix:
Nested routing. A very neat mechanism that allows us to render parts of a page based on the route we’re on.
Error handling using Error boundaries. The neat part of this feature is that we can define our boundaries with a simple function definition.
We also covered the basics to get started with Remix for your project, so you have no excuse now, you have to try it!
